Stickmaschine/Brother PE-DESIGN: Difference between revisions
m S3lph moved page Brother PE-DESIGN to Stickmaschine/Brother PE-DESIGN |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Verwendung/Dokumentiert|s3lph, SPiNNiX}} |
|||
{{Siehe Auch | [[Stickmaschine]]}} |
{{Siehe Auch | [[Stickmaschine]]}} |
||
Dieser Artikel bildet die Einführung in die |
Dieser Artikel bildet die Einführung in die Toolsuite "Brother PE-DESIGN". Spezifisch wird hier in die englischsprachige Version 2.5 von 1999 eingegangen. Leider wird für diese Software ein ''altersgemässes'' Windows, i.e. Windows XP oder älter benötigt. |
||
{{Todo|Läuft das auch in WINE?}} |
|||
Die Rechner mit der Softwaresuite sollten folgende Programme installiert haben: |
|||
== Übersicht == |
|||
=== Dateitypen === |
|||
Unterstützte Dateitypen |
|||
{|class="wikitable" |
{|class="wikitable" |
||
! Extension |
|||
!Dateiname |
|||
! Zweck |
|||
!Programmname |
|||
|- |
|||
!Zweck |
|||
| BMP |
|||
!Unterstützte Dateiendungen |
|||
| Windows-Bitmap (Vektorgrafik). Muss unkomprimiert sein. |
|||
|- |
|||
| PEC |
|||
| «Kompiliertes» Stickmuster, wie es auf dem proprietären Datenträger vorliegt. |
|||
|- |
|- |
||
| PES |
|||
|Embedit.exe |
|||
| |
|||
|Layout & Editing |
|||
|Einfacher Stickdesigner und Satzprogramm |
|||
|.pec, .pes, .pas |
|||
|- |
|- |
||
| PAS |
|||
|Embfutil.exe |
|||
| "Stickmuster-Primitive" |
|||
|File Utility |
|||
|Werkzeug für den RS232-Kartenleser |
|||
|.pes |
|||
|- |
|- |
||
| PEL |
|||
|Embmake.exe |
|||
| |
|||
|Design Center |
|||
|Vektorisierungstool für Rastergrafiken |
|||
|.bmp, .pel, .pem, .pas |
|||
|- |
|- |
||
| PEM |
|||
|Embprogs.exe |
|||
| |
|||
|Programmable Stich Creator |
|||
|Füllstickdesigner |
|||
|.pas |
|||
|} |
|} |
||
== Layout & Editing == |
|||
=== Tools === |
|||
Dieses Programm funktioniert sehr simpel und folgt die WYSIWYG-Idee. |
|||
Die Toolsuite besteht aus den folgenden einzelnen Programmen |
|||
Vorgehen für einfache Muster: |
|||
{|class="wikitable" |
|||
# Geometrische Formen und Text anordnen |
|||
! Dateiname |
|||
# Datei speichern |
|||
! Human-Readable Name |
|||
# Stickmuster auf Karte schreiben |
|||
! Zweck |
|||
! Unterstützte Dateitypen |
|||
|- |
|||
| Embedit.exe |
|||
| Layout & Editing |
|||
| Einfacher Stickdesigner und Satzprogramm |
|||
| PEC, PES, PAS |
|||
|- |
|||
| Embfutil.exe |
|||
| File Utility |
|||
| Werkzeug für den RS232-Kartenleser |
|||
| PES |
|||
|- |
|||
| Embmake.exe |
|||
| Design Center |
|||
| Vektorisierungstool für Rastergrafiken |
|||
| BMP, PEL, PEM, PAS |
|||
|- |
|||
| Embprogs.exe |
|||
| Programmable Stich Creator |
|||
| Stickmuster-Primitiven-Designer |
|||
| PAS |
|||
|} |
|||
== Verwendung == |
|||
[[File:Layoutediting_1.jpg]] |
|||
== |
=== Übersicht === |
||
# Eine BMP-Bilddatei wird mit dem Tool «Design Center» eingelesen, bearbeitet und vorbereitet. |
|||
Das Schreiben von Stickmuster ist simpel. |
|||
# Das vorbereitete Stickmuster wird in das Tool «Layout & Editing» importiert, arrangiert. |
|||
# Das Stickmuster wird auf den proprietären Datenträger geschrieben. |
|||
=== Design Center === |
|||
# Schreibgerät anschliessen (Strom und COM1) |
|||
# Programm öffnen |
|||
# Vorgang "Write to Original Card" auswählen (Siehe erstes Bild im Abschnitt) |
|||
# Dateiordner auswählen (Über Schaltfläche Browse, siehe zweites Bild im Abschnitt) |
|||
# Dateien von der Liste links (Files) für das Schreiben selektieren |
|||
# Datensatz auf Karte schreiben |
|||
Das «Design Center» bietet die Möglichkeit, aus einer Rastergrafik ein Stickmuster zu erzeugen. |
|||
[[File:Fileutiliy1.jpg]] |
|||
Die Rastergrafik muss als unkomprimiertes Windows-Bitmap vorliegen, idealerweise als 16-Farben-Bitmap. |
|||
Der Workflow im Programm wird in vier «Stufen» unterteilt. |
|||
[[File:Fileutiliy2.jpg]] |
|||
== |
==== Stufe 1: Rasterbild ==== |
||
Die erste Stufe ist das importierte Rasterbild. |
|||
Das Design Center bietet die Möglichkeit aus einer Rastergrafik, ob am Rechner gemalt oder aus einer Bitmap erzeugt, ein Stickmuster zu erzeugen. |
|||
Um zu Stufe 2 zu gelangen, wird der Button [[File:DesigncenterStep2.png]] gedrückt. |
|||
Da die Handhabung anspruchsvoller ist, kann bei Unsicherheit ein Blick in die Programmdokumentation helfen. Die Datei hierzu heisst Embmake.hlp. |
|||
Es öffnet sich ein Dialog, in dem man die zu übernehmenden Farben mit einem Pipettenwerkzeug auswählen kann. Der Hintergrund sollte hier z.B. '''nicht''' mit ausgewählt werden. |
|||
==== Stufe 2: Linienbild ==== |
|||
Der Workflow im Programm wird in vier Stufen unterteilt. |
|||
In der zweiten Stufe kann das Bild noch bearbeitet werden, in der Regel sollte dies aber nicht notwendig sein. |
|||
=== Stufe 1: Rasterbild === |
|||
Um zu Stufe 3 zu gelangen, wird der Button [[File:DesigncenterStep3.png]] gedrückt. |
|||
Die erste Stufe wird erreicht, falls eine Bitmap importiert wird (.bmp, ohne Kompression, 16 Farben-Bitmap empfohlen). Wurde ein Bitmap importiert, muss beim Wechseln zur Stufe 2 die Vordergrundfarben ausgewählt werden. |
|||
Es öffnet sich ein Dialog, in dem man konfigurieren kann, wie genau die Farbflächen im Ausgangsbild in vektorisierte Outlines konvertiert werden sollen. |
|||
Wenn die Flächen so wie im Original gefüllt werden sollen, haben wir mit den folgenden Einstellungen gute Erfahrungen gemacht: |
|||
=== Stufe 2: Linienbild === |
|||
* Resolution: Fine |
|||
* Thinning Process: OFF |
|||
Mit dem Button [[File:DesigncenterStep1.png]] kann zu Stufe 1 zurückgekehrt werden. |
|||
In der zweiten Stufe können Linien auf entweder einem weissen Canvas gezeichnet werden oder die vorher importierte Bitmap bearbeitet werden. Dateien in dieser Stufe werden als .pel-Dateien gespeichert. |
|||
==== Stufe 3: Outlines ==== |
|||
[[File:Designcenter2.jpg|600px]] |
|||
In der Stufe drei sind die Farbflächen in vektorisierte Outlines konvertiert. Diese Outlines können bei Bedarf noch bearbeitet werden. |
|||
Vor dem Wechsel zur Stufe drei werden noch Optionen wie Auflösung und Linienverdünnung abgefragt. |
|||
Mit dem Button [[File:DesigncenterStep4.png]] kann zu Stufe 4 fortgefahren werden. |
|||
[[File:Designcenter3.jpg|600px]] |
|||
Mit dem Button [[File:DesigncenterStep2.png]] kann zu Stufe 2 zurückgekehrt werden. |
|||
=== Stufe 3: Figurbearbeitung === |
|||
==== Stufe 4: Stickeinstellungen ==== |
|||
In der Stufe drei sind die Linien vektorisiert und die Pfade können bearbeitet werden. Dateien werden in dieser Stufe als .pem-Datei gespeichert. |
|||
In Stufe 4 können die Stickeinstellungen vorgenommen werden. Die Flächen können z.B. mit dem Werkzeug [[File:DesigncenterFill.png]] ausgefüllt anstatt umrandet zu werden. |
|||
[[File:Designcenter4.jpg|600px]] |
|||
Mit dem Button [[File:DesigncenterStichSettings.png]] können die Stickeigenschaften noch etwas genauer konfiguriert werden. Unter anderem kann hier die Stichdichte (Stiche/mm) konfiguriert werden. |
|||
=== Stufe 4: Stickeinstellungen === |
|||
Mit dem Button [[File:DesigncenterStep4.png]] kann zu Stufe 4 zurückgekehrt werden. |
|||
In der Stufe vier können die Stickeinstellungen vorgenommen werden wie das Ausfüllen von Regionen. Dateien werden in dieser Stufe als .pem-Datei gespeichert. In dieser Stufe können von Layout & Editing aus die Stickerei importiert werden. |
|||
Wenn die Anpassungen abgeschlossen sind, öffnet man das «Layout & Editing»-Tool, und importiert dort das entworfene Stickmuster. |
|||
[[File:Designcenter5.jpg|600px]] |
|||
<gallery> |
|||
Der ausgefüllte Chaosknoten sieht ausgefüllt so aus. |
|||
File:Designcenter2.jpg|Der Chaosknoten im «Design Center» importiert, Stufe 2 (vektorisiert, aber noch keine Outlines). |
|||
File:Designcenter3.jpg|Der Konvertierungsdialog zu Stufe 3. Hier können Optionen zur Erzeugung der Outline-Pfade eingestellt werden. |
|||
File:Designcenter4.jpg|Der Chaosknoten mit vektorisierten Outlines, Stufe 3. |
|||
File:Designcenter5.jpg|Der Chaosknoten in Stufe 4. Die Outlines haben jetzt eine Dicke, in der sie gestickt würden. |
|||
File:Designcenter6.jpg|Anstatt die Outlines zu sticken, lassen sich die abgegrenzend Flächen füllen. |
|||
File:Designcenter7.jpg|Import der akuell im «Design Center» geöffneten Datei ins «Layout & Editing»-Tool. |
|||
</gallery> |
|||
=== Layout & Editing === |
|||
[[File:Designcenter6.jpg|600px]] |
|||
Vorgehen für einfache Muster: |
|||
Und so wird das Stickmuster importiert. |
|||
# Geometrische Formen und Text anordnen |
|||
[[File:Designcenter7.jpg|600px]] |
|||
# Datei speichern |
|||
# Stickmuster auf Karte schreiben (<kbd>F4</kbd>) |
|||
<gallery> |
|||
== Programmable Stitch Creator == |
|||
File:Layoutediting_1.jpg |
|||
</gallery> |
|||
=== File Utility === |
|||
Beim Programmable Stick Creator kann ein Muster designt werden, welches benutzt wird, um als Füllung für Flächen zu atrubieren. Nach dem Starten des Programmes kann auf einem Raster Punkte markiert werden, welche die Linie bilden, nachder gestickt werden soll. Die Datei wird dann als .pas gespeichert. |
|||
Um die Datei in Layout & Editing zu importieren, muss im Dropdown, wo Fill Stitch steht, auf Prog. Fill Stitch gewechselt werden und unter Sew > Sewing Attribute das Fenster für Stickoptionen geöffnet werden. Unter dem Reiter Region sewing kann ein Pattern importiert werden. |
|||
# Schreibgerät anschliessen (Strom und serielle Schnittstelle) |
|||
Diese Option ist auch im Design Center in Stufe 4 verfügbar. |
|||
# Programm öffnen |
|||
# Vorgang «Write to Original Card» auswählen |
|||
# Dateiordner auswählen (Über Schaltfläche «Browse») |
|||
# Dateien von der Liste links (Files) für das Schreiben selektieren |
|||
# Datensatz auf Karte schreiben |
|||
<gallery> |
|||
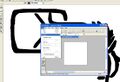
[[File:Progs1.JPG]] |
|||
File:Fileutiliy1.jpg |
|||
File:Fileutiliy2.jpg |
|||
</gallery> |
|||
== Installation == |
|||
Das Programmset ist lokal auf smb://kraken/media/software/brotherped/ abgelegt. Um die Software zu installieren, muss das Archiv in den gewünschten Ordner extrahiert werden. Danach müssen die zwei .reg-Dateien dem Pfad angepasst werden. Es sollte Wert darauf gelegt werden, dass der Pfad auf den Baseordner und den Fontordner auf den Unterordner font/ verweist. Zum Schluss müssen die Dateien ausgeführt werden. |
|||
== Programmable Stitch Creator == |
|||
Beim Programmable Stick Creator kann eine «Stickmuster-Primitive» entworfen werden, welches als als Füllung für Flächen verwendet werden kann. Nach dem Starten des Programmes kann auf einem Raster Punkte markiert werden, welche die Linie bilden, nach der gestickt werden soll. |
|||
Um die Datei in Layout & Editing zu importieren, muss im Dropdown-Menü, wo «Fill Stitch» steht, auf «Prog. Fill Stitch» gewechselt werden und unter <code>Sew</code> > <code>Sewing Attribute</code> das Fenster für Stickoptionen geöffnet werden. Unter dem Reiter «Region sewing» kann ein Pattern importiert werden. |
|||
Diese Option ist auch im Design Center in Stufe 4 verfügbar. |
|||
<gallery> |
|||
File:Progs1.JPG |
|||
</gallery> |
|||
Revision as of 00:36, 2 August 2020
Dieser Artikel bildet die Einführung in die Toolsuite "Brother PE-DESIGN". Spezifisch wird hier in die englischsprachige Version 2.5 von 1999 eingegangen. Leider wird für diese Software ein altersgemässes Windows, i.e. Windows XP oder älter benötigt.
Übersicht
Dateitypen
Unterstützte Dateitypen
| Extension | Zweck |
|---|---|
| BMP | Windows-Bitmap (Vektorgrafik). Muss unkomprimiert sein. |
| PEC | «Kompiliertes» Stickmuster, wie es auf dem proprietären Datenträger vorliegt. |
| PES | |
| PAS | "Stickmuster-Primitive" |
| PEL | |
| PEM |
Tools
Die Toolsuite besteht aus den folgenden einzelnen Programmen
| Dateiname | Human-Readable Name | Zweck | Unterstützte Dateitypen |
|---|---|---|---|
| Embedit.exe | Layout & Editing | Einfacher Stickdesigner und Satzprogramm | PEC, PES, PAS |
| Embfutil.exe | File Utility | Werkzeug für den RS232-Kartenleser | PES |
| Embmake.exe | Design Center | Vektorisierungstool für Rastergrafiken | BMP, PEL, PEM, PAS |
| Embprogs.exe | Programmable Stich Creator | Stickmuster-Primitiven-Designer | PAS |
Verwendung
Übersicht
- Eine BMP-Bilddatei wird mit dem Tool «Design Center» eingelesen, bearbeitet und vorbereitet.
- Das vorbereitete Stickmuster wird in das Tool «Layout & Editing» importiert, arrangiert.
- Das Stickmuster wird auf den proprietären Datenträger geschrieben.
Design Center
Das «Design Center» bietet die Möglichkeit, aus einer Rastergrafik ein Stickmuster zu erzeugen. Die Rastergrafik muss als unkomprimiertes Windows-Bitmap vorliegen, idealerweise als 16-Farben-Bitmap.
Der Workflow im Programm wird in vier «Stufen» unterteilt.
Stufe 1: Rasterbild
Die erste Stufe ist das importierte Rasterbild.
Um zu Stufe 2 zu gelangen, wird der Button ![]() gedrückt.
Es öffnet sich ein Dialog, in dem man die zu übernehmenden Farben mit einem Pipettenwerkzeug auswählen kann. Der Hintergrund sollte hier z.B. nicht mit ausgewählt werden.
gedrückt.
Es öffnet sich ein Dialog, in dem man die zu übernehmenden Farben mit einem Pipettenwerkzeug auswählen kann. Der Hintergrund sollte hier z.B. nicht mit ausgewählt werden.
Stufe 2: Linienbild
In der zweiten Stufe kann das Bild noch bearbeitet werden, in der Regel sollte dies aber nicht notwendig sein.
Um zu Stufe 3 zu gelangen, wird der Button ![]() gedrückt.
Es öffnet sich ein Dialog, in dem man konfigurieren kann, wie genau die Farbflächen im Ausgangsbild in vektorisierte Outlines konvertiert werden sollen.
gedrückt.
Es öffnet sich ein Dialog, in dem man konfigurieren kann, wie genau die Farbflächen im Ausgangsbild in vektorisierte Outlines konvertiert werden sollen.
Wenn die Flächen so wie im Original gefüllt werden sollen, haben wir mit den folgenden Einstellungen gute Erfahrungen gemacht:
- Resolution: Fine
- Thinning Process: OFF
Mit dem Button ![]() kann zu Stufe 1 zurückgekehrt werden.
kann zu Stufe 1 zurückgekehrt werden.
Stufe 3: Outlines
In der Stufe drei sind die Farbflächen in vektorisierte Outlines konvertiert. Diese Outlines können bei Bedarf noch bearbeitet werden.
Mit dem Button ![]() kann zu Stufe 4 fortgefahren werden.
kann zu Stufe 4 fortgefahren werden.
Mit dem Button ![]() kann zu Stufe 2 zurückgekehrt werden.
kann zu Stufe 2 zurückgekehrt werden.
Stufe 4: Stickeinstellungen
In Stufe 4 können die Stickeinstellungen vorgenommen werden. Die Flächen können z.B. mit dem Werkzeug ![]() ausgefüllt anstatt umrandet zu werden.
ausgefüllt anstatt umrandet zu werden.
Mit dem Button ![]() können die Stickeigenschaften noch etwas genauer konfiguriert werden. Unter anderem kann hier die Stichdichte (Stiche/mm) konfiguriert werden.
können die Stickeigenschaften noch etwas genauer konfiguriert werden. Unter anderem kann hier die Stichdichte (Stiche/mm) konfiguriert werden.
Mit dem Button ![]() kann zu Stufe 4 zurückgekehrt werden.
kann zu Stufe 4 zurückgekehrt werden.
Wenn die Anpassungen abgeschlossen sind, öffnet man das «Layout & Editing»-Tool, und importiert dort das entworfene Stickmuster.
-
Der Chaosknoten im «Design Center» importiert, Stufe 2 (vektorisiert, aber noch keine Outlines).
-
Der Konvertierungsdialog zu Stufe 3. Hier können Optionen zur Erzeugung der Outline-Pfade eingestellt werden.
-
Der Chaosknoten mit vektorisierten Outlines, Stufe 3.
-
Der Chaosknoten in Stufe 4. Die Outlines haben jetzt eine Dicke, in der sie gestickt würden.
-
Anstatt die Outlines zu sticken, lassen sich die abgegrenzend Flächen füllen.
-
Import der akuell im «Design Center» geöffneten Datei ins «Layout & Editing»-Tool.
Layout & Editing
Vorgehen für einfache Muster:
- Geometrische Formen und Text anordnen
- Datei speichern
- Stickmuster auf Karte schreiben (F4)
File Utility
- Schreibgerät anschliessen (Strom und serielle Schnittstelle)
- Programm öffnen
- Vorgang «Write to Original Card» auswählen
- Dateiordner auswählen (Über Schaltfläche «Browse»)
- Dateien von der Liste links (Files) für das Schreiben selektieren
- Datensatz auf Karte schreiben
Programmable Stitch Creator
Beim Programmable Stick Creator kann eine «Stickmuster-Primitive» entworfen werden, welches als als Füllung für Flächen verwendet werden kann. Nach dem Starten des Programmes kann auf einem Raster Punkte markiert werden, welche die Linie bilden, nach der gestickt werden soll.
Um die Datei in Layout & Editing zu importieren, muss im Dropdown-Menü, wo «Fill Stitch» steht, auf «Prog. Fill Stitch» gewechselt werden und unter Sew > Sewing Attribute das Fenster für Stickoptionen geöffnet werden. Unter dem Reiter «Region sewing» kann ein Pattern importiert werden.
Diese Option ist auch im Design Center in Stufe 4 verfügbar.